-
FluxModeling/DesignPattern 2020. 4. 11. 08:47
1. Overview
Flux is a new application architecture from Facebook that promises the same as MVC, but with a different approach that focuses on unidirectional data flow.
2. MVC
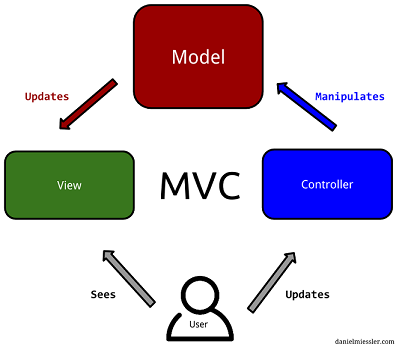
In MVC design good as separation of each layer, as view, model, controller, Though many of them has modified the actual principal, some came up with MVVM and MV* kind of architectures, but the focus was on MVC and that’s why it’s one of the most successful architectures.

- Model: manages the behavior and data of the application domain
- View: represents the display of the model in the UI
- Controller: takes user input, manipulates the model and causes the view to update
2.1 Pros
Great separation of code easy to maintain in JS frameworks like an ember, well implementation of MVC
- separating presentation from model should be improving testability.
- separating view from controller most useful in web interfaces.
2.2 Cons

Facebook faces the problem while developing chat system, view1 manipulates model1 and model1 updates the view2 like their system has a circular dependency. that's why they came up with solution flux.
3. Flux

3.1 Actions
Actions are simple objects with a type property and some data. For example, an action could be {“type”: “IncreaseCount”, “local_data”: {“delta”: 1}}
3.2 Stores
Stores contain the application’s state and logic. The best abstraction is to think of stores as managing a particular domain of the application. They aren’t the same as models in MVC since models usually try to model single objects, while stores in Flux can store anything
3.3 Dispatcher
Dispatcher acts as a central hub. The dispatcher processes actions (for example, user interactions) and invokes callbacks that the stores have registered with it. The dispatcher isn’t the same as controllers in the MVC pattern — usually the dispatcher does not have much logic inside it and you can reuse the same dispatcher across projects
3.4 Views
Views are controller-views, also very common in most GUI MVC patterns. They listen for changes from the stores and re-render themselves appropriately. Views can also add new actions to the dispatcher, for example, on user interactions. The views are usually coded in React, but it’s not necessary to use React with Flux
3. Reference
medium.com/@madasamy/flux-vs-mvc-design-pattern-de134dfaa12b
https://reactjs.org/blog/2014/07/30/flux-actions-and-the-dispatcher.html
https://facebook.github.io/flux/docs/in-depth-overview/
https://medium.com/@madasamy/flux-vs-mvc-design-pattern-de134dfaa12b
'Modeling > DesignPattern' 카테고리의 다른 글
Model View Presenter (MVP) (0) 2020.04.10 Mediator (0) 2020.03.01 Memento (0) 2020.03.01 Composite (0) 2020.02.29 Chain of responsibility (0) 2020.02.29